Giới thiệu
Trong quá trình phát triển trò chơi, giao diện người dùng của trò chơi đóng vai trò quan trọng trong việc giúp người dùng thao tác và giúp họ trải nghiệm trò chơi một cách trọn vẹn. UI có những quy tắc riêng của nó về tính nhất quán của padding và margin giữa các phần tử với nhau. Kích thước các phần tử cũng cần đồng nhất và hài hòa.
Tuy nhiên đôi khi kích thước của những phần tử này đáp ứng phần nhìn nhưng chúng lại làm người dùng khó thao tác.

Cách cũ
Thay đổi kích thước
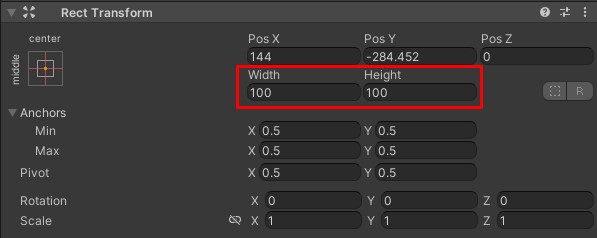
Cách trực tiếp là chúng ta sẽ thay đổi kích thước image để vùng có thể thao tác rộng hơn bằng cách thay đổi width và height trong RectTransform

Tuy nhiên cách này thường ít sử dụng vì nó thường sẽ phá vỡ tính hài hòa của giao diện người dùng, bạn chắc chắn không muốn thấy các button của bạn đang đồng đều bỗng dưng nhảy đâu ra một button có kích thước to bất thường đâu
Sử dụng hình ảnh trong suốt
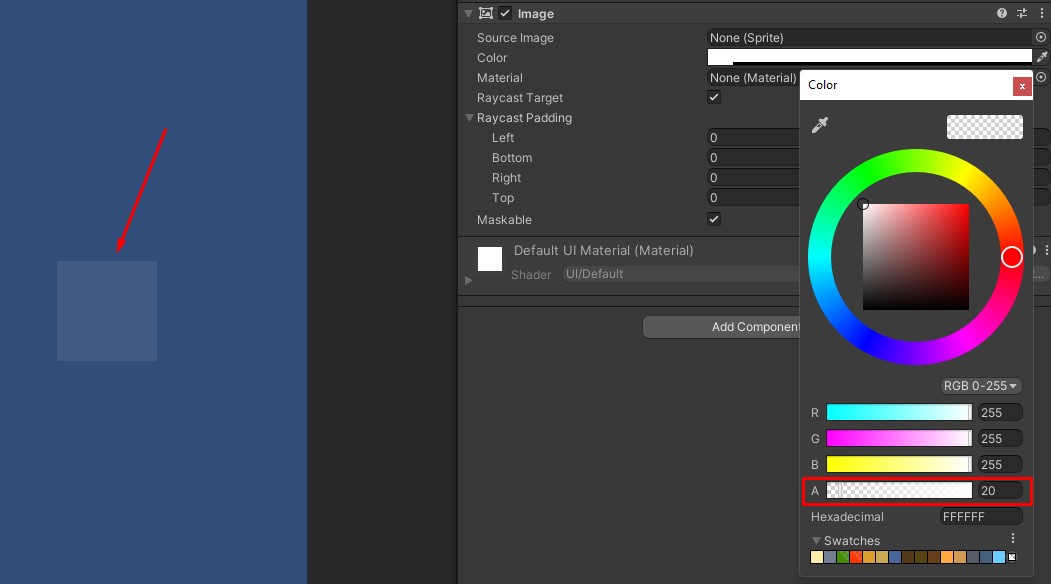
Chúng ta có thể tăng vùng tương tác lên bằng cách sử dụng một Image không có Source Image và đồng thời đổi alpha của color bằng 0 để nó trong suốt và người dùng không nhìn thấy được

Sau đấy chúng ta tạo một Image nữa là con của Image trong suốt kia (Button được gắn vào Image trong suốt để nhận TargetGraphic của Image) Giờ bạn có chỉnh width height của image trong suốt để thay đổi kích thước vùng thao tác trong khi vẫn giữ nguyên kích thước của Image con

Sử dụng RaycastPadding
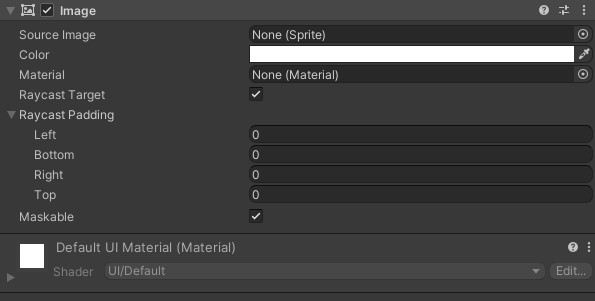
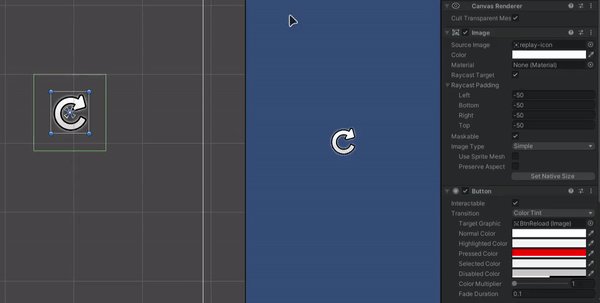
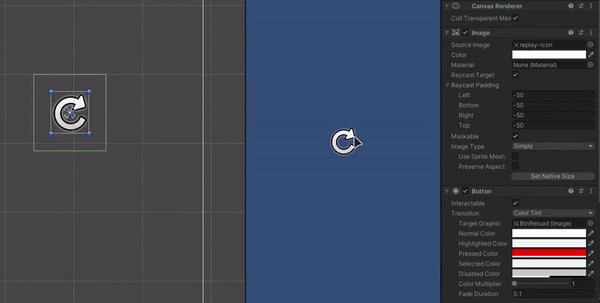
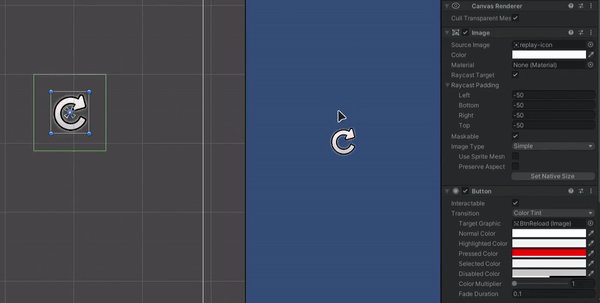
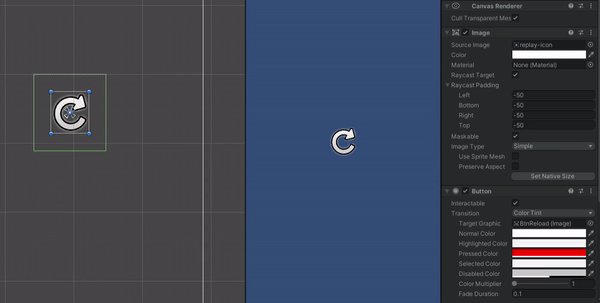
Từ unity 2020 trở đi Image có thêm thuộc tính RaycastPadding giúp bạn điều chỉnh kích thước vùng có thể thao tác được trực tiếp và dễ dàng hơn


Như bạn thấy ta có thể mở rộng ra bốn phía bằng cách điền các giá trị âm vào Raycast Padding một khung gizmos màu xanh cho biết vùng sẽ thao tác được thay đổi ra sao trong SceneView